Bootstrap Alert Message
Introduction
The alerts are offered by these components you even do not think about till you truly get to need them. They are taken for offering quick in time comment for the user interacting with the web site hopefully aiming his or hers attention to a specific direction or evoking specific actions.
The alerts are most often used together with forms to give the user a tip if a field has been filled out wrong, which is the correct format expected or which is the condition of the submission just after the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined look and semantic classes that can be used according to the particular case where the Bootstrap Alert has been displayed on screen. Since it's an alert notice it is very important to grab user's focus but after all keep him in the zone of comfort nevertheless it might even be an error notification. ( additional resources)
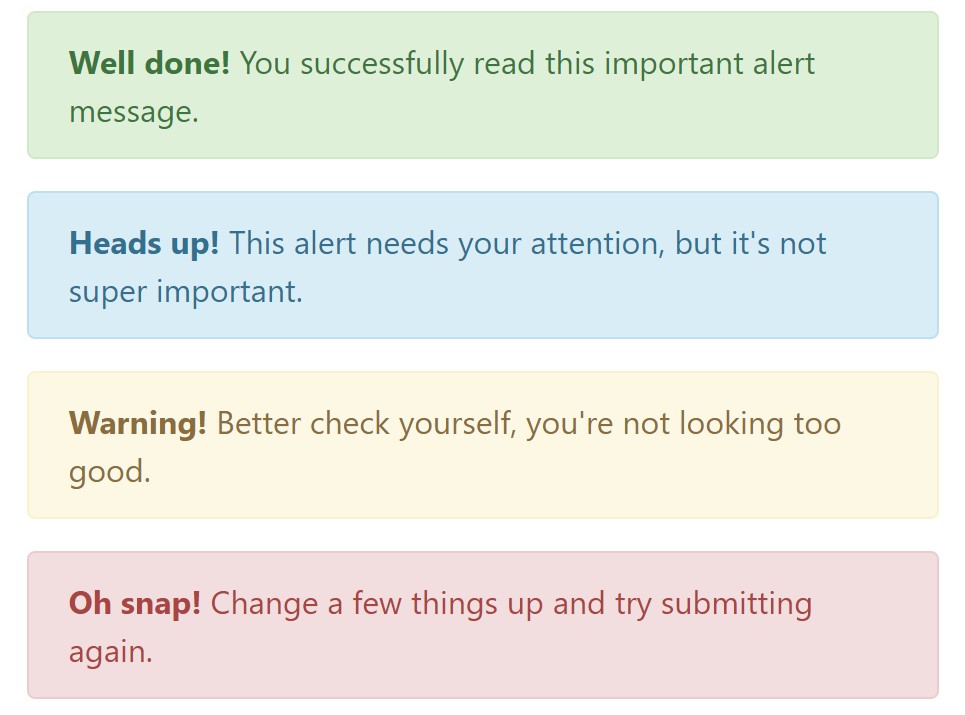
This gets fulfilled by use of light toned color options each being intuitively attached to the semantic of the message information such as green for Success, Light Blue for basic info, Light yellow seeking for user's focus and Mild red mentioning there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the url
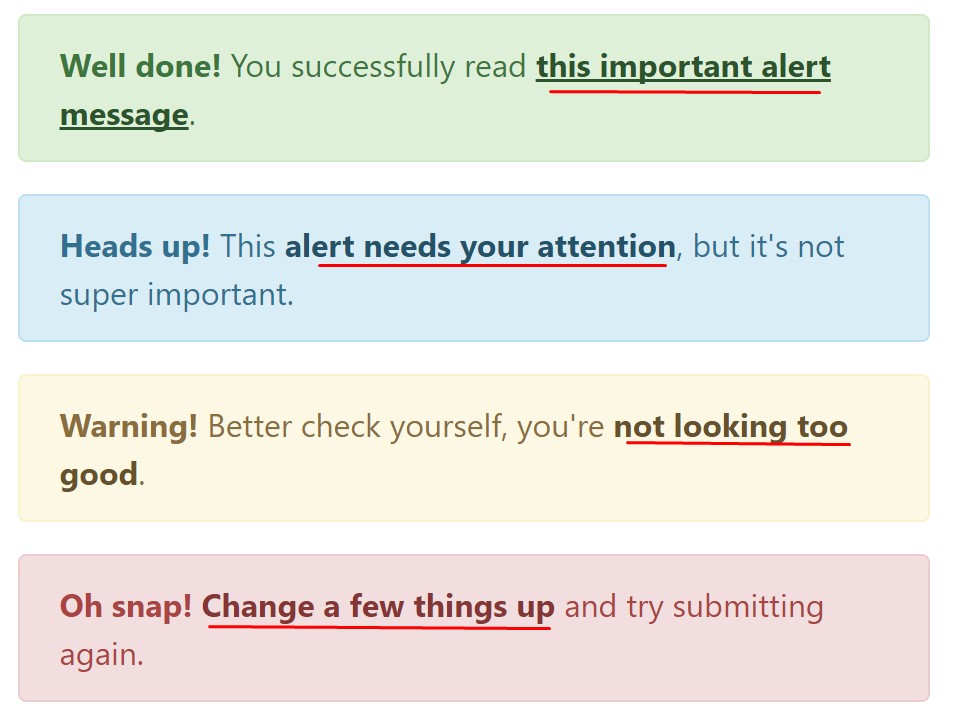
It might not be noticed at a glance but the font color tone also is in fact following this color design as well-- just the colours are much much darker so get subconsciously taken black but the truth is it's not exactly so.
Same works not only for the alert text message in itself but at the same time for the links included in it-- there are link classes removing the outline and coloring the anchor elements in the appropriate color tone so they suit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special information and facts for alerts
A thing to take note-- the color options offer their obvious interpretation just for those who in fact get to check out them. So it's a good idea to as well make sure the detectable text message itself offers the meaning of the alert well enough or to eventually bring in a number of extra specifications to only be seen by screen readers if you want to grant the page's accessibility .
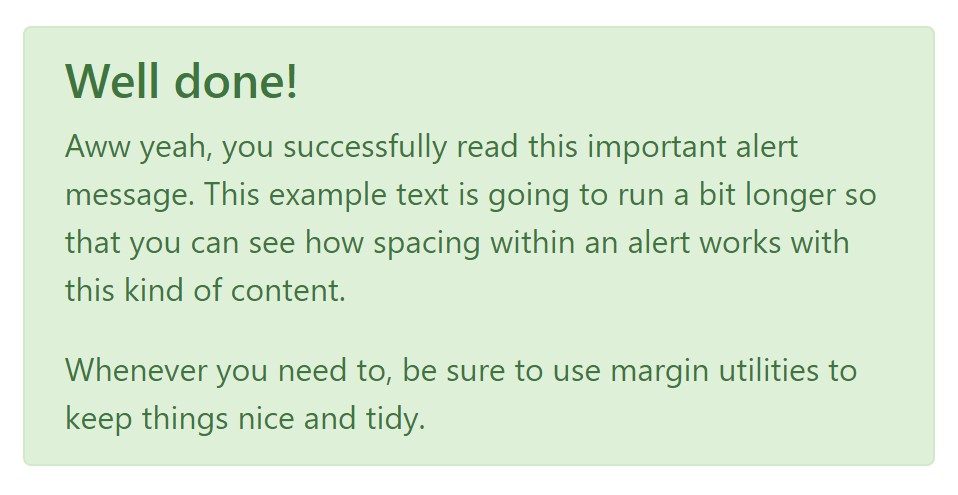
With links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you want to showcase a bit longer content ( read more here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not let however their names to decrease the manner in which you are actually making use of them-- all of these are simply a number of color schemes and the way they will be actually performed in your site is totally up to you and fully depends on the specific situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Colors
Triggers
Enable dismissal of an alert via JavaScript
$(".alert").alert()Enable dismissal of an alert through JavaScript
Alternatively with information features on a button located in the alert, as illustrated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that closing an alert will remove it from the DOM.
Approaches
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a few events for fixing inside alert functions.
close.bs.alertclosed.bs.alertLook at a few youtube video tutorials about Bootstrap alerts
Connected topics:
Bootstrap alerts main records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue