Bootstrap Breakpoints Usage
Intro
Getting in idea all the available screen widths in which our web pages could eventually showcase it is vital to design them in a method giving undisputed sharp and strong appearance-- usually working with the help of a highly effective responsive framework like probably the most famous one-- the Bootstrap framework in which latest edition is currently 4 alpha 6. However, what it actually handles in order to help the webpages pop in excellent on any sort of display screen-- let us check out and discover.
The fundamental standard in Bootstrap ordinarily is placing some ordination in the unlimited practical gadget display widths ( or else viewports) setting them in a number of varieties and styling/rearranging the information appropriately. These particular are in addition named grid tiers or else screen dimensions and have evolved quite a bit through the several versions of the most favored currently responsive framework around-- Bootstrap 4. ( get more info)
Efficient ways to use the Bootstrap Breakpoints Css:
Normally the media queries become determined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxDifferences of Bootstrap versions
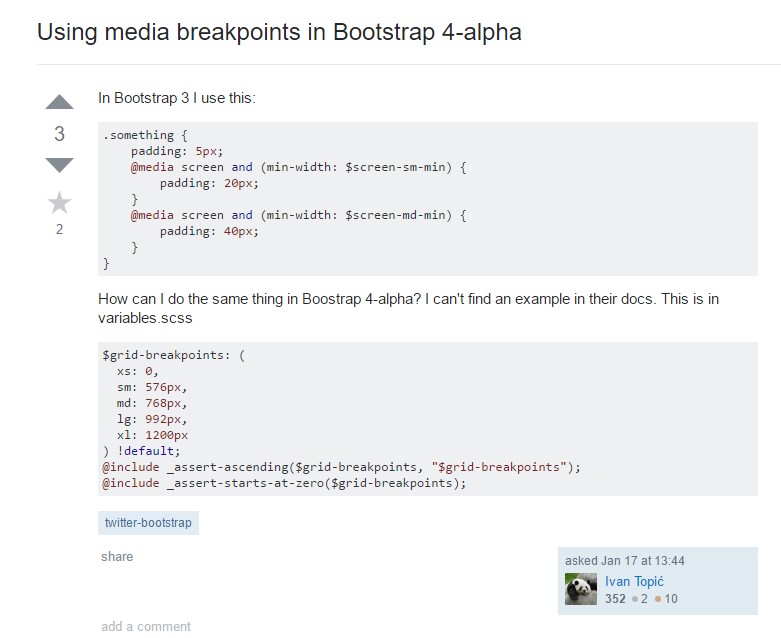
In Bootstrap 4 as opposed to its forerunner there are 5 display screen widths however since newest alpha 6 build-- only 4 media query groups-- we'll get back to this in just a sec. Considering that you probably realise a
.row.col -Display scales
The display scales in Bootstrap normally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths under 576px-- This screen certainly doesn't possess a media query yet the designing for it instead gets employed just as a basic rules getting overwritten by the queries for the widths above. What is certainly as well new in Bootstrap 4 alpha 6 is it simply does not work with any type of dimension infix-- so the column layout classes for this particular screen size get identified such as
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- applies
@media (min-width: 768px) ...-md-.col-md-6Large displays - works with
@media (min-width: 992px) ...-lg-And at last-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is actually established to become mobile first, we utilize a small number of media queries to generate sensible breakpoints for designs and user interfaces . These kinds of Bootstrap Breakpoints Css are usually based upon minimal viewport sizes and help us to adjust up elements while the viewport changes. ( read more here)
Bootstrap mostly makes use of the following media query extends-- or breakpoints-- in source Sass data for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce resource CSS in Sass, every media queries are generally provided by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances employ media queries which perform in the various other path (the granted display screen scale or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are likewise provided with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a particular sector of display screen sizes working with the minimum and maximum Bootstrap Breakpoints Default widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are in addition obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may span numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same display dimension selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Along with identifying the width of the webpage's features the media queries take place throughout the Bootstrap framework usually getting defined by means of it
- ~screen size ~Review several video training about Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints approved documents

Bootstrap Breakpoints complication

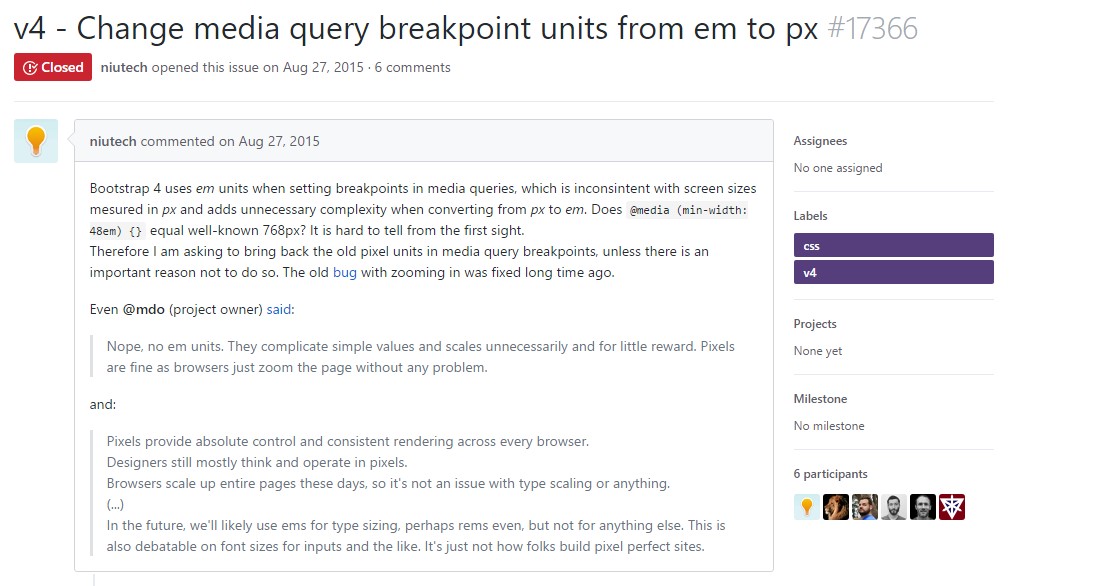
Change media query breakpoint systems from 'em' to 'px'