Bootstrap Button groups grid
Introduction
Within the web pages we make we frequently possess a number of attainable alternatives to show or a number of actions which can be at some point gotten regarding a specific product or a topic so it would definitely be pretty beneficial in the event that they had an practical and easy way styling the controls tasked with the user having one path or a different within a small group with common visual appeal and styling.
To manage such cases the current edition of the Bootstrap framework-- Bootstrap 4 has complete help to the so called Bootstrap Button groups toogle which generally are precisely what the name mention-- sets of buttons covered like a specific feature together with all the components inside looking practically the similar and so it is actually convenient for the site visitor to choose the right one and it's less bothering for the sight given that there is no free area among the certain features in the group-- it looks as a individual button bar with multiple alternatives.
Steps to employ the Bootstrap Button groups responsive:
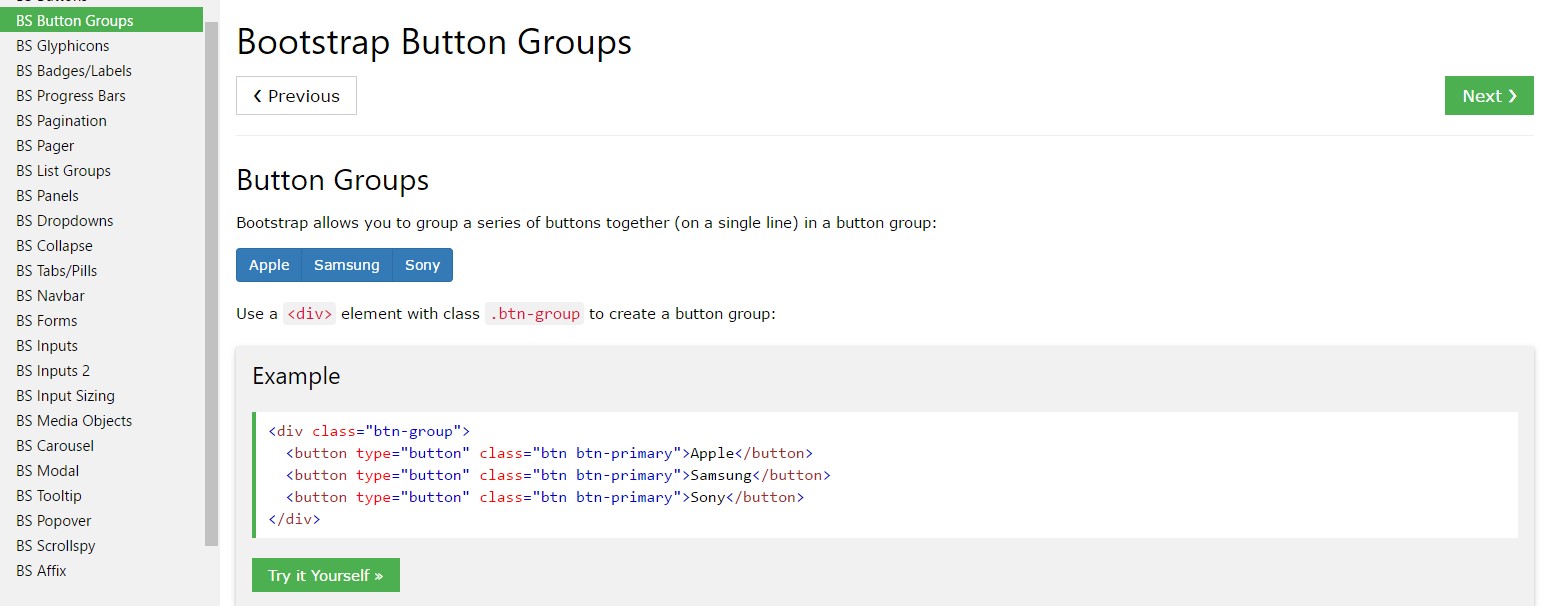
Building a button group is actually really simple-- everything you really need is simply an element with the class
.btn-group.btn-group-verticalThe size of the buttons within a group may possibly be widely handled so with appointing a single class to the entire group you have the ability to acquire both small or large buttons within it-- simply just include
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral example
Cover a variety of buttons using
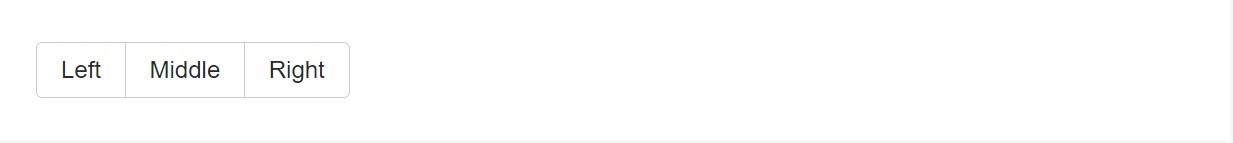
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
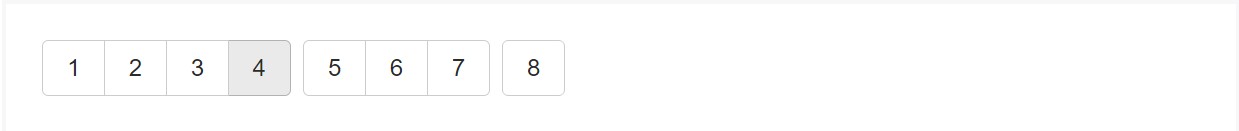
Incorporate packs of Bootstrap Button groups value within button toolbars for extra compound elements. Use utility classes just as demanded to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
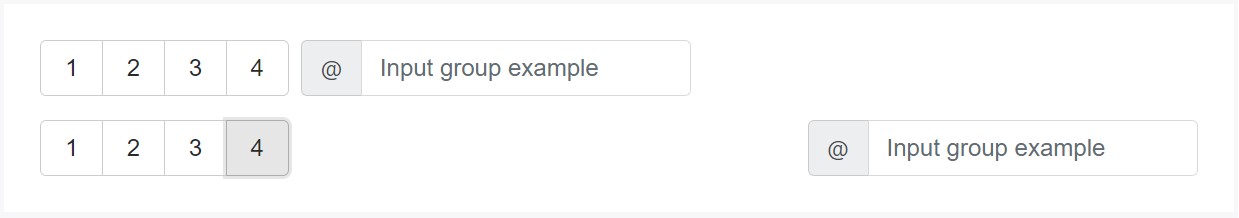
</div>Don't hesitate to combine input groups along with button groups in your toolbars. Much like the good example mentioned above, you'll very likely really need certain utilities though to space items successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
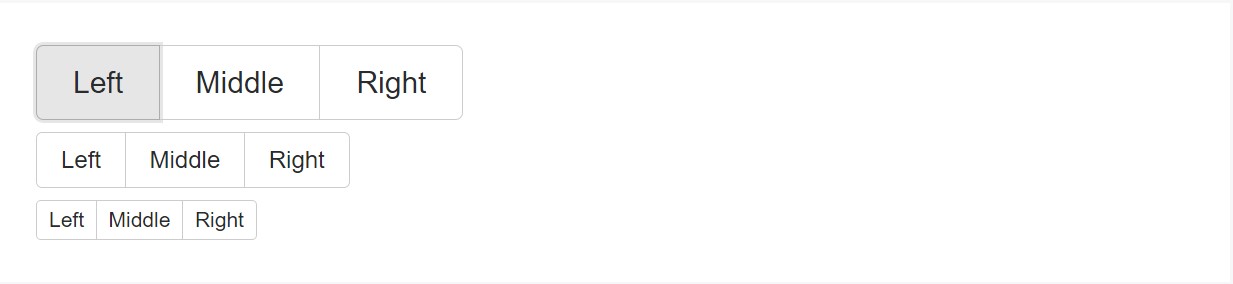
</div>Measurements
Instead of adding button sizing classes to each and every button inside a group, simply just include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
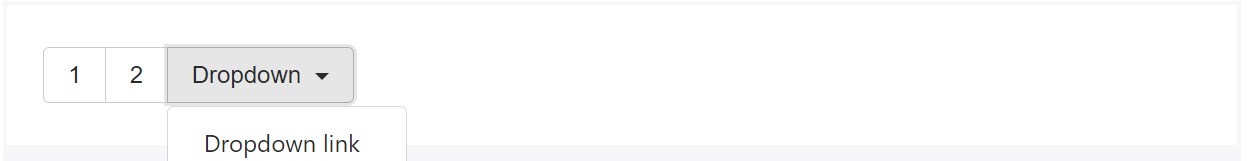
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
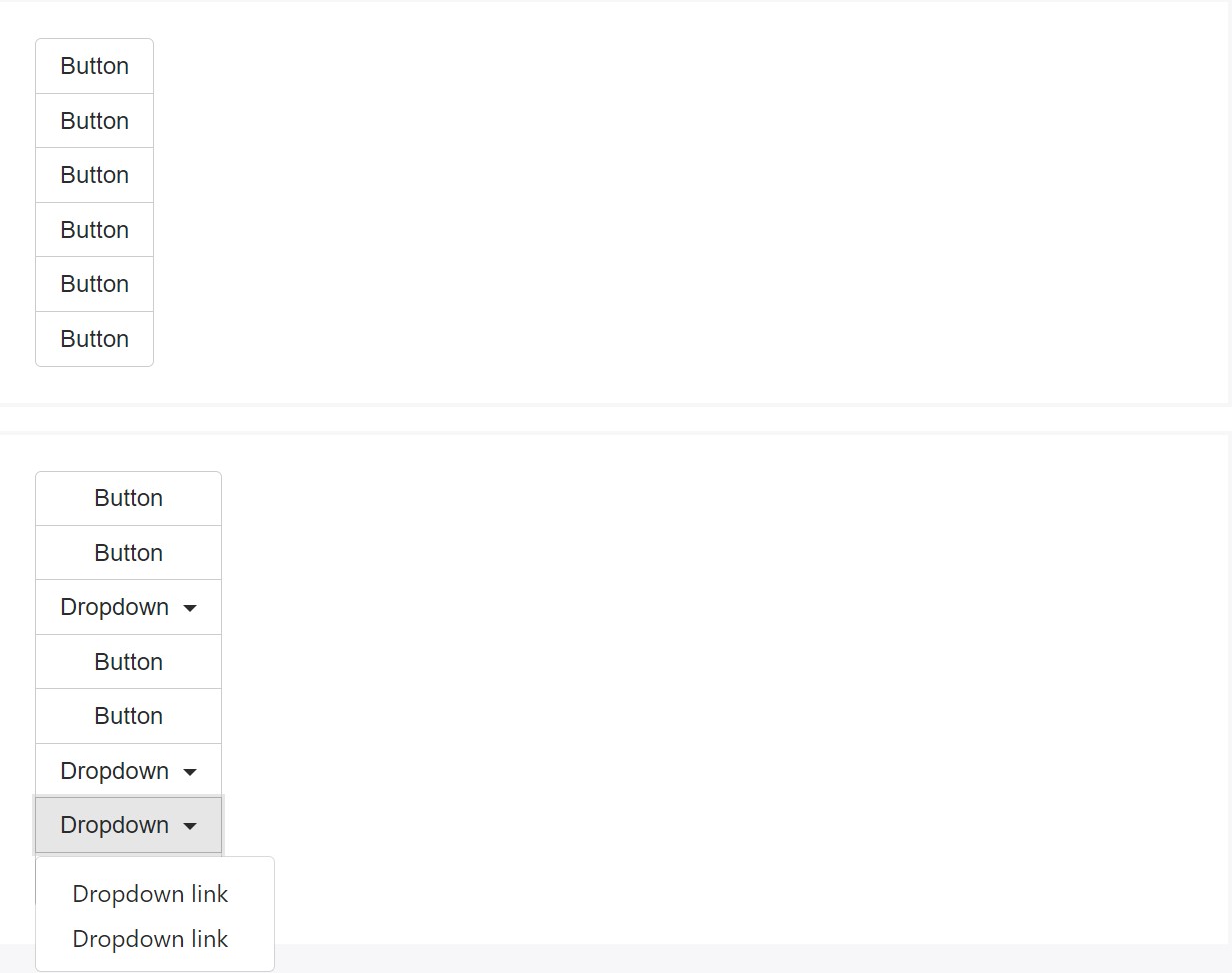
</div>Upright version
Create a set of buttons show up up and down stacked rather than horizontally. Split button dropdowns are not really supported here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Caused by the special implementation (and some other components), a little bit of significant casing is required for tooltips and also popovers inside of button groups. You'll have to indicate the option
container: 'body'One other factor to observe
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that is simply the technique the buttons groups become designed with the aid of one of the most popular mobile friendly framework in its latest edition-- Bootstrap 4. These can be very practical not only presenting a number of possible options or a paths to take but also just as a secondary navigation items taking place at particular spots of your web page having consistent appearance and easing up the navigating and overall user appeal.
Check out several on-line video training relating to Bootstrap button groups:
Linked topics:
Bootstrap button group formal records

Bootstrap button group information

Establish buttons through Bootstrap v4