Bootstrap Button Radio
Introduction
The button elements together with the links wrapped inside them are perhaps among the most necessary features helping the users to have interaction with the website page and move and take various actions from one page to another. Most especially currently in the mobile first universe when a minimum of half of the pages are being watched from small touch screen machines the large comfortable rectangular areas on display screen easy to find with your eyes and contact with your finger are more important than ever before. That's the reason why the brand new Bootstrap 4 framework advanced presenting more pleasant experience canceling the extra small button size and adding some more free space around the button's subtitles to get them much more easy and legible to make use of. A small touch adding in a lot to the friendlier appeals of the brand new Bootstrap Button Switch are also just a little more rounded corners that together with the more free space around making the buttons a whole lot more pleasing for the eye.
The semantic classes of Bootstrap Button Example
For this version that have the similar variety of awesome and easy to use semantic styles bringing the ability to relay meaning to the buttons we use with simply just putting in a special class.
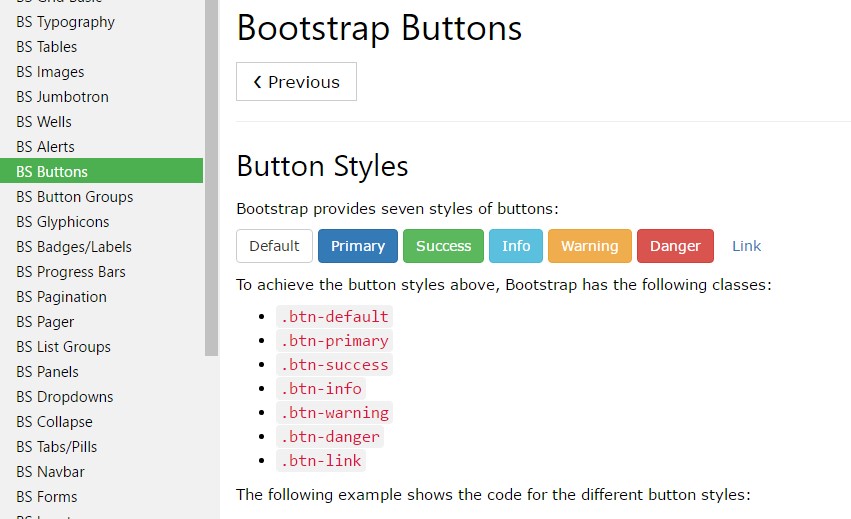
The semantic classes are the same in number just as in the latest version yet with several upgrades-- the hardly ever used default Bootstrap Button generally having no meaning has been dropped in order to get removed and replace by the much more intuitive and subtle secondary button designing so in a moment the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
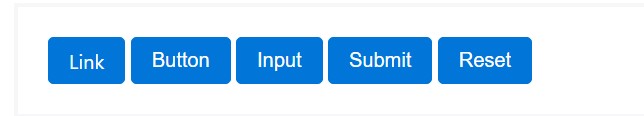
The
.btn<button><a><input><a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the attainable looks you can put on your buttons in Bootstrap 4 ever since the brand new version of the framework additionally brings us a new suggestive and appealing way to design our buttons holding the semantic we currently have-- the outline mode ( helpful hints).
The outline mechanism
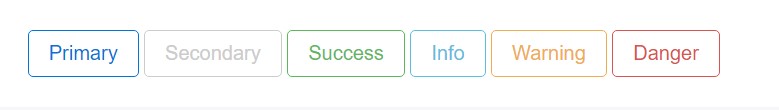
The solid background without any border gets replaced by an outline along with some text message with the corresponding coloring. Refining the classes is definitely very easy-- simply add
outlineOutlined Primary button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryImportant fact to note here is there is no such thing as outlined hyperlink button so the outlined buttons are actually six, not seven .
Replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added content
Although the semantic button classes and outlined appearances are certainly great it is necessary to bear in mind just some of the page's visitors will not really be able to view them in this way in the case that you do have some a little bit more special explanation you would like to include to your buttons-- make sure alongside the aesthetic methods you as well provide a few words explaining this to the screen readers hiding them from the web page with the
. sr-onlyButtons scale
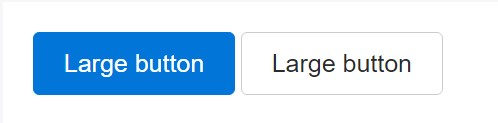
As we told earlier the brand new version of the framework pursues legibility and comfort so when it comes to button proportions as well as the default button scale which needs no extra class to become selected we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Create block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Oblige buttons appear out of action through putting in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons putting into action the
<a>-
<a>.disabled- Some future-friendly styles are included to turn off every one of pointer-events on anchor buttons. In browsers which assist that property, you will not find the disabled pointer at all.
- Disabled buttons must include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle features
Add in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and even radio
The checked state for these buttons is only updated via click event on the button.
Note that pre-checked buttons need you to manually provide the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Take a look at a few on-line video information about Bootstrap buttons
Related topics:
Bootstrap buttons formal records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button