Bootstrap Glyphicons Download
Overview
In the recent few years the icons got a significant part of the websites we got used to equally viewing and producing. Along with the suggestive and simple intuitive definitions they nearly immediately communicate it became much easier to specify a fix place, feature, fortify or else describe a specific detail without loading wasting lots of time searching or setting up most suitable illustrations together with providing them to the load the internet browser will have to bring each and every time the web page gets shown on website visitor's display screen. That's the reason that in time the so beloved and handily included in probably the most prominent mobile friendly framework Bootstrap Glyphicons Social got a constant position in our manner of thinking when also drafting up the very following webpage we shall generate.
Brand new features
Still the many things do progress and not back and alongside current Bootstrap 4 the Glyphicons got left behind due to the fact that up until now there are actually various presentable substitutes for all of them providing a much higher assortment in styles and patterns and the similar simplicity of utilization. And so why limit your creative imagination to simply just 250 symbols when you can easily have thousands? In this way the innovator stepped back to experience the growing of a vast selections of absolutely free iconic fonts it has evoked.
So to get use of a couple of great looking icons along by using Bootstrap 4 everything you need is picking up the catalogue fitting best for you plus feature it inside your webpages either via its CDN link or by simply saving and holding it locally. The most recent Bootstrap version has being actually thought beautifully work together with all of them.
Ways to operate
For productivity reasons, all of the icons require a base class and individual icon class. To apply, place the following code nearly anywhere. Ensure to keep a space within the icon and text for appropriate padding.
Do not hybridize with various components
Icon classes can not be straight combined using alternative elements. They really should not be used in addition to some other classes on the same element. As an alternative, incorporate a embedded
<span><span>Only for use on empty components
Icon classes should only be applied on the components that contain no text material and have no child features. ( find out more)
Altering the icon font position
Bootstrap suspects icon font files should be situated within the
./ fonts/- Change the
@icon-font-path@icon-font-name- Use the related URLs solution delivered by the Less compiler.
- Change the
url()Choose whatever alternative best fits your individual development configuration.
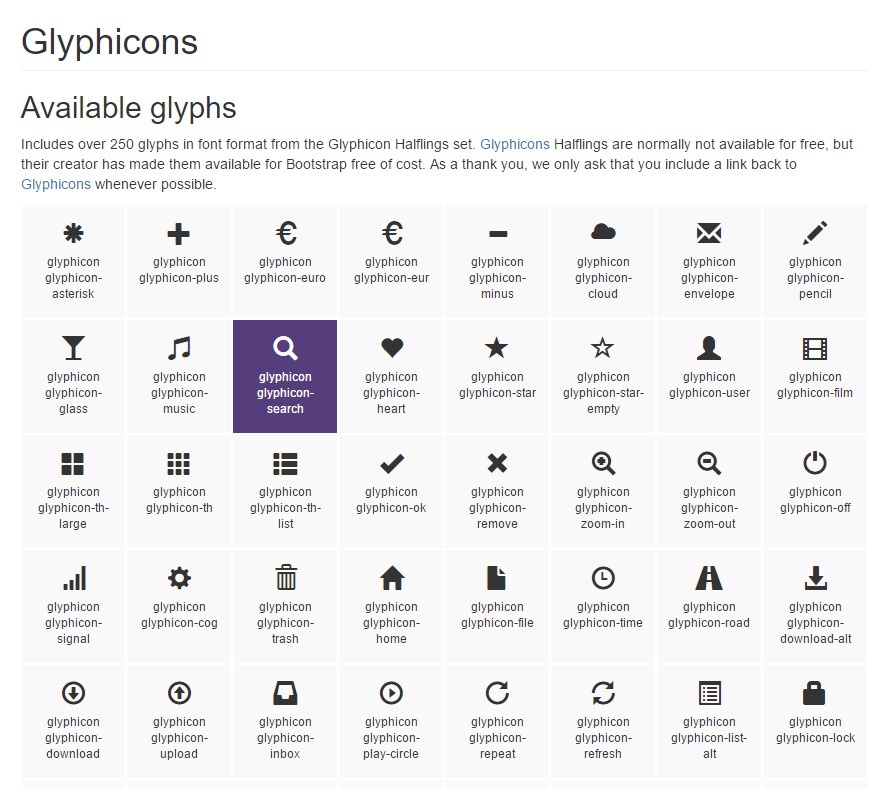
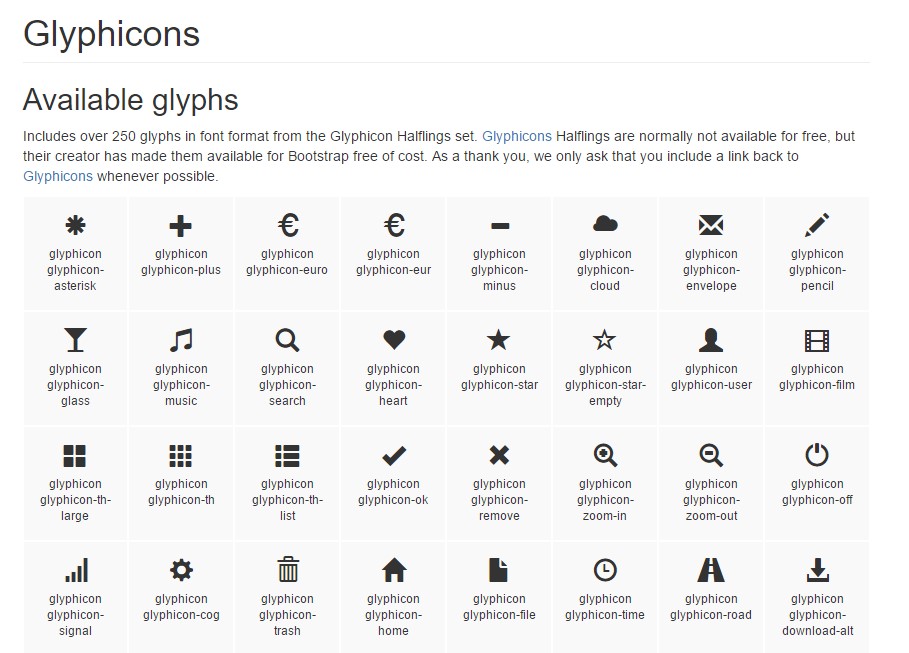
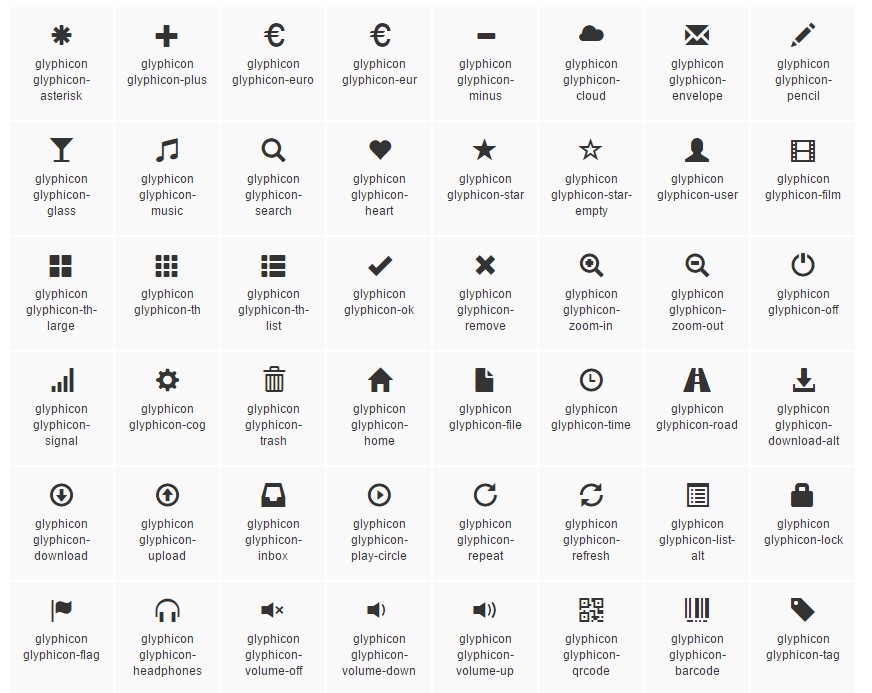
Available icons
Present day releases of assistive technologies will introduce CSS produced material, together with specific Unicode personalities. To stay away from unthinking and complex end result in display screen readers ( especially if icons are employed simply for decoration ), we hide all of them with the
aria-hidden="true"In case you are actually employing an icon to share meaning ( besides simply as a aesthetic feature), be sure that this particular significance is likewise shown to assistive modern technologies-- example, include extra material, visually concealed through the
. sr-onlyIf you're producing controls with no additional content ( for example, a
<button>aria-labelUltimate leading icons
Here is a list of the very most well-known completely free and magnificent iconic font styles which can possibly be effectively employed as Glyphicons alternatives:
Font Awesome-- involving much more than 675 icons and more are up to arrive. These additionally come in 5 additional to the default sizing and also the internet site offers you with the options of obtaining your own changeable embed hyperlink. The usage is quite practical-- simply include an
<i><span>Yet another assortment
Material Design Icons-- a collection with more than 900 icons incorporating the Google Fonts CDN. If you want to utilize it you'll require simply just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller sized collection
Typicons-- a little small sized catalogue by having practically 336 objects which main page is likewise the Cheet Sheet http://www.typicons.com/ where you can find the particular icons classes from. The operation is practically the exact same-- a
<span>Conclusions:
And so these are several of the options to the Bootstrap Glyphicons Button from the old Bootstrap 3 version that may possibly be utilized with Bootstrap 4. Applying them is simple, the information-- often large and near the bottom line just these three solutions supply just about 2k well-maintained pleasing iconic illustrations which compared with the 250 Glyphicons is just about 10 times more. So now all that's left for us is taking a glance at each one of them and picking up the suitable ones-- the good thing is the internet collections do have a easy search component as well.

Efficient ways to use the Bootstrap Glyphicons Button:
Connected topics:
Bootstrap Icons official documentation