Bootstrap List Template
Introduction
List group is a effective and extremely versatile component which is located in Bootstrap 4. The element is used for showing a chain or 'list' web content. The list group things have the ability to be changed and extended to provide basically any type of information inside by using some options attainable for modification in the list itself. These particular list groups may also be utilized for site navigation along with making use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List Class is a element that styles the unordered lists in a certain approach due to the fact that it paves the way for building custom content just within complex lists free from needing to concerned about the performance difficulty ( due to the fact that the language looks after that by itself). ( additional resources)
Capabilities of Bootstrap List Style:
Presented below are the properties which are obtainable inside of the list group element within Bootstrap 4:
• Unordered list: The most basic sort of list group which you may produce in Bootstrap 4 is an unordered list that has a set of objects with the appropriate classes. You can certainly built upon it along with the various other possibilities which are offered in the component.
• Active materials: You have the ability to highlight the current active pick through just providing the
.active.list-group-item• Disabled items: You can certainly additionally de-highlight a list piece to get it come out as though it has been disabled. You simply will have to incorporate the
.disabled.list-group-item• Hyper-links and Buttons: With the help of the buttons tag, you have the ability to quite easily produce an workable element within the Bootstrap List Template which means that you will have the ability to bring in hover, active, and disabled states to these types of elements through installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more nifty capability that is part of the list group element that makes it possible for you to design each and every list element having a specific color and background. These are especially practical for feature some objects or categorizing all of them according to color-'s code.
• Badges: You can in addition put in badges to a list object to demonstrate the unread counts, activity on the thing, and allow various other interactive features with using some other services. ( helpful hints)
Lets look at a number of cases
Primary example
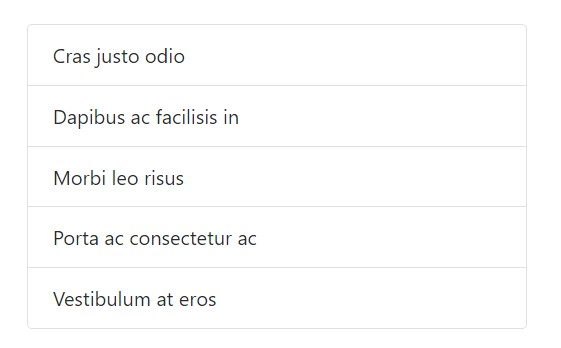
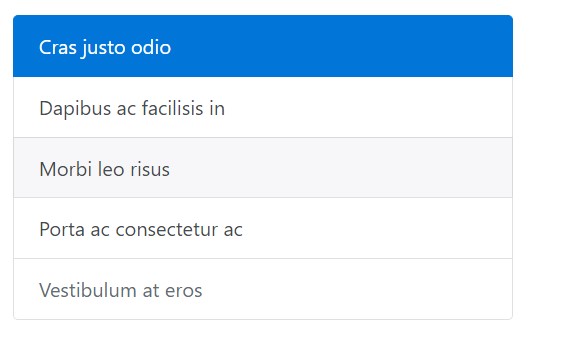
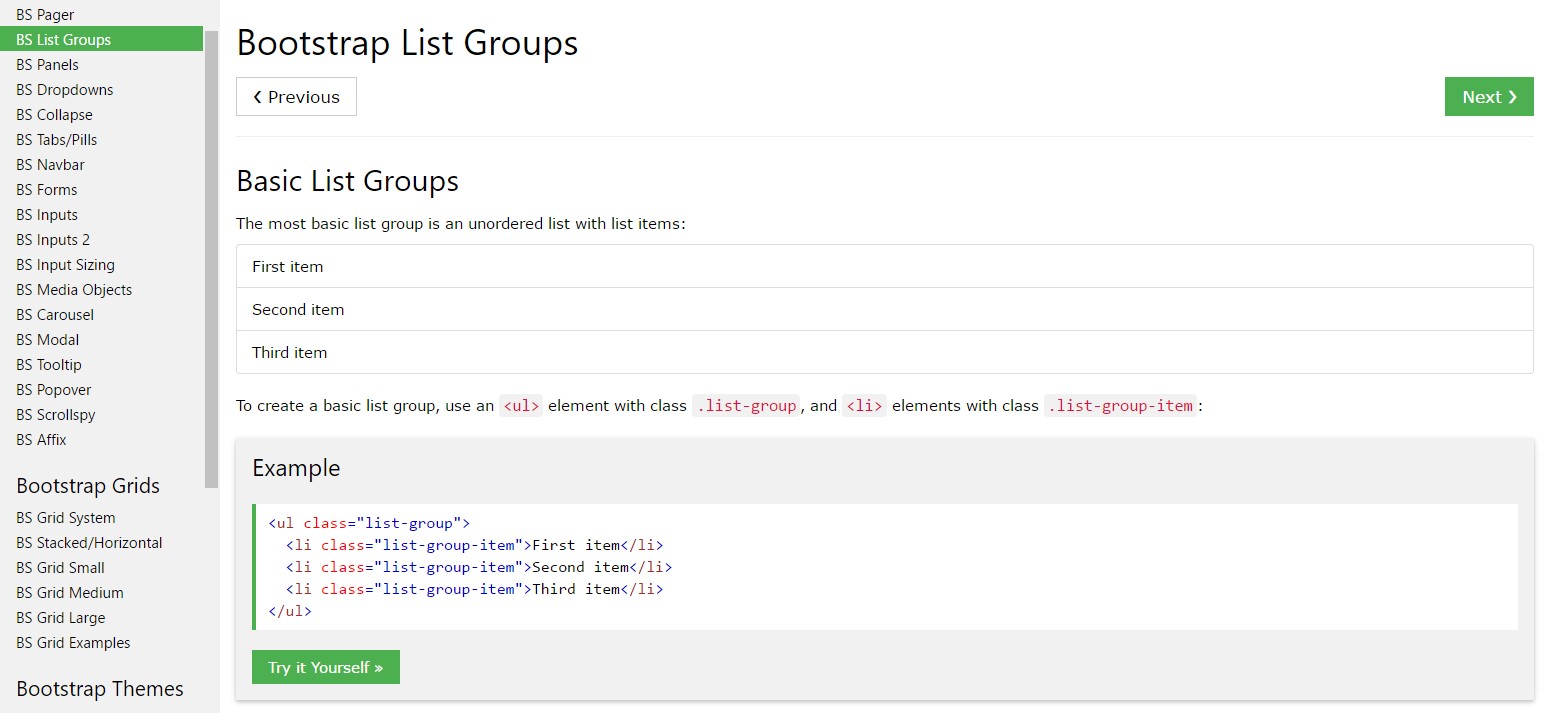
Probably the most fundamental list group is an unordered list together with list items and the correct classes. Build upon it using the approaches that follow, alternatively having your special CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
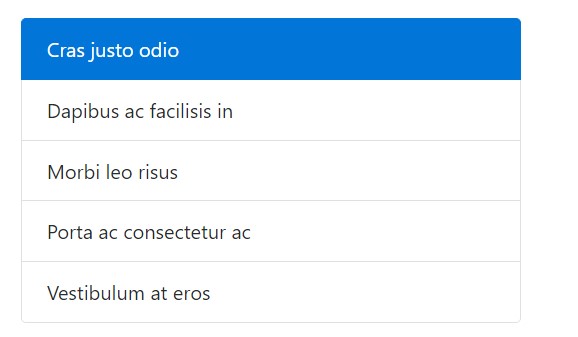
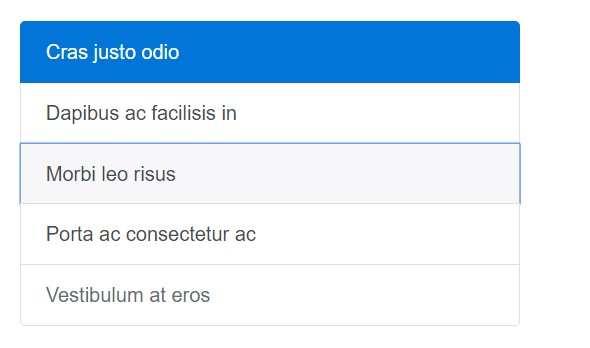
</ul>Active objects
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
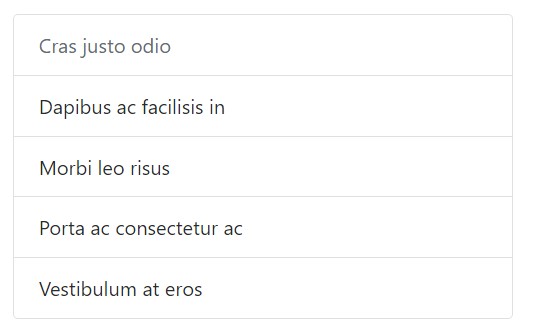
</ul>Disabled elements
Include
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and buttons
Employ
<a><button>.list-group-item-action<li><div>Be sure to not work with the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
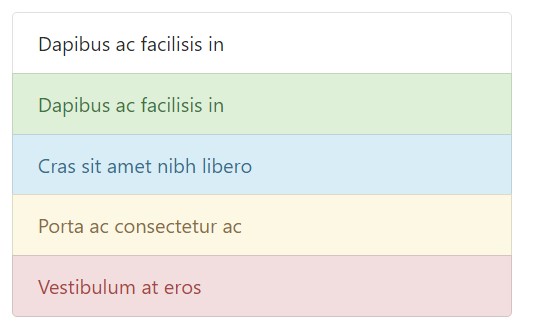
</div>Contextual classes
Use contextual classes to style list objects together with a stateful background along with color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
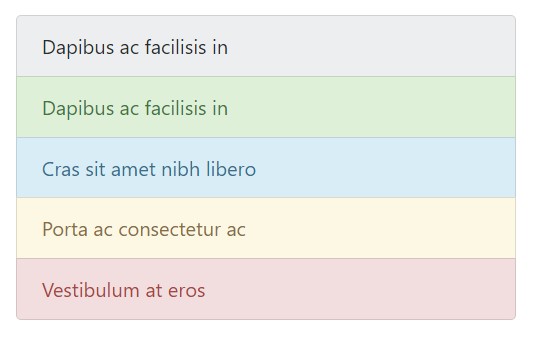
</ul>Contextual classes moreover work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive systems.
Applying different colors to include indicating just brings a visional indication, which will certainly not be communicated to users of assistive technological innovations -- just like display screen readers. Make sure that information represented through the color option is either evident directly from the web content itself (e.g. the viewable content), or else is incorporated through alternate methods, for example, added text covered up with the
.sr-onlyWith badges
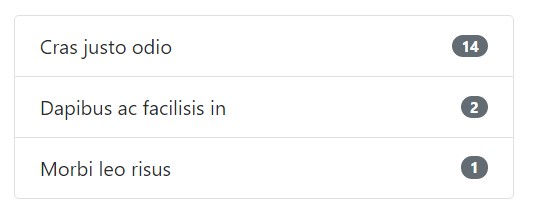
Put in badges to any kind of list group thing to demonstrate unread results, activity, and a lot more with a number of utilities. Keep in mind the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made web content
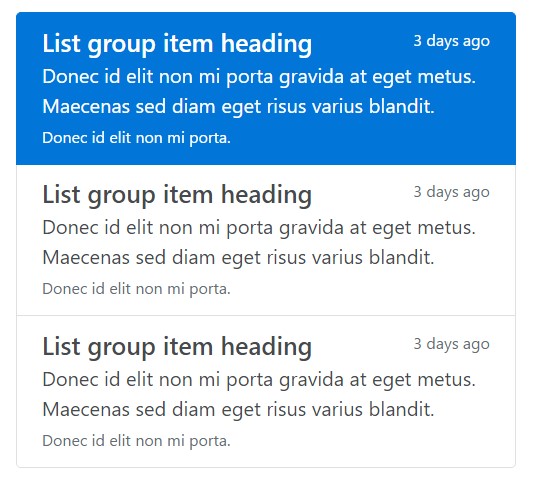
Include pretty much any type of HTML in, even for connected list groups such as the one listed below, through flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a handy and robust component within Bootstrap 4 that empowers you to produce an unordered list extra prepared, interactive, and responsive with no risking on the visual appeal or else layout of the list objects themselves.
Review a couple of video information about Bootstrap list:
Linked topics:
Bootstrap list authoritative records

Bootstrap list tutorial

Bootstrap list concern