Bootstrap Media queries Example
Overview
Like we talked previously within the present day internet that gets viewed almost equally by mobile and desktop gadgets getting your web pages adjusting responsively to the screen they get shown on is a requirement. That is certainly the reason why we have the highly effective Bootstrap framework at our side in its most current fourth version-- still in growth up to alpha 6 launched at this point.
However precisely what is this item below the hood that it in fact utilizes to do the job-- just how the web page's content becomes reordered accordingly and exactly what produces the columns caring the grid tier infixes like
-sm--md-The way to make use of the Bootstrap Media queries Using:
The responsive behaviour of the most well-known responsive framework in its most current fourth edition gets to operate with the help of the so called Bootstrap Media queries Class. The things they perform is having count of the width of the viewport-- the display screen of the gadget or the size of the browser window supposing that the web page gets displayed on desktop and employing different styling standards as needed. So in common words they use the basic logic-- is the size above or below a special value-- and pleasantly activate on or else off.
Each and every viewport size-- just like Small, Medium and so on has its own media query defined with the exception of the Extra Small display scale which in the most recent alpha 6 release has been actually applied widely and the
-xs-.col-xs-6.col-6The primary syntax
The standard format of the Bootstrap Media queries Css Css inside of the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Yet another thing to note
Important idea to notice here is that the breakpoint values for the various display sizes vary simply by a single pixel depending to the regulation which has been used like:
Small-sized display screen scales -
( min-width: 576px)( max-width: 575px),Medium display screen size -
( min-width: 768px)( max-width: 767px),Large screen scale -
( min-width: 992px)( max-width: 591px),And Extra big display screen sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
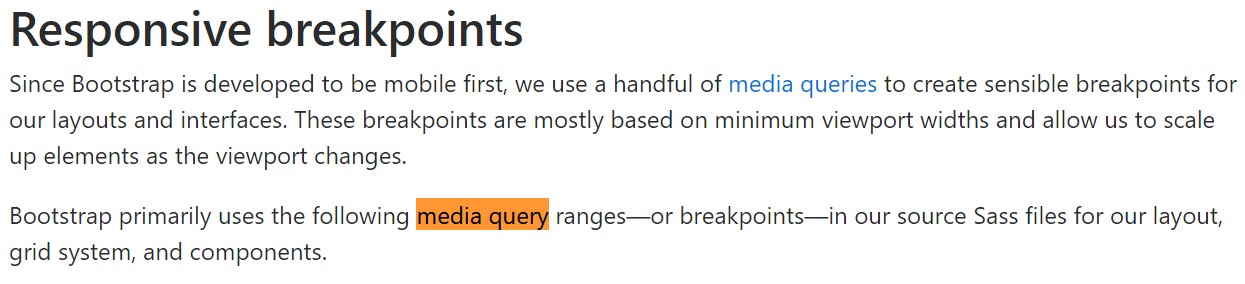
Considering that Bootstrap is developed to be mobile first, we use a small number of media queries to develop sensible breakpoints for formats and softwares . These kinds of breakpoints are usually accordinged to minimal viewport sizes as well as help us to adjust up elements just as the viewport changes. ( click here)
Bootstrap generally uses the following media query varies-- or breakpoints-- in source Sass data for format, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we create resource CSS in Sass, all media queries are obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally work with media queries which proceed in the various other way (the granted display screen scale or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are likewise obtainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a specific section of display scales employing the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are additionally attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar screen dimension range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice one more time-- there is simply no
-xs-@mediaThis improvement is intending to lighten up both of these the Bootstrap 4's design sheets and us as web developers considering that it complies with the normal logic of the approach responsive material operates accumulating right after a certain point and along with the canceling of the infix there will be much less writing for us.
Inspect several online video guide regarding Bootstrap media queries:
Related topics:
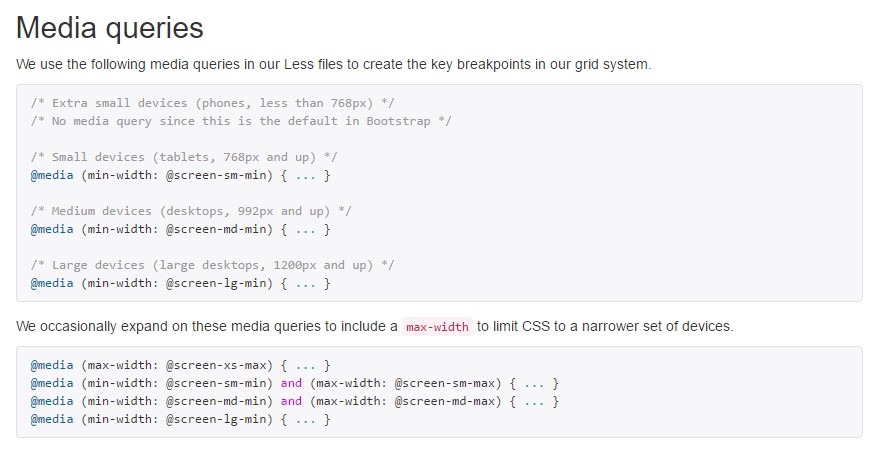
Media queries main information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Approach