Bootstrap Pagination Tutorial
Intro
An upward flow in the front-end community is the usage of the CSS frameworks having base looks with regards to our website. Rather than starting off every single project initially, building each style in the hand , currently there are frameworks which actually give a completely constructed base whence we will start our application. There are many options, but Bootstrap is perhaps the most widely known. It was released as open source and the project has grown in maturity and significance in the market.
Bootstrap gives a number of capabilities:
● Reset CSS
● Base visual design for the majority of the tags
● Icons.
● Grids ready for use.
● CSS Components.
● JavaScript Plugins.
● Total mobile-first and responsive .
As its name implies, it is a method to set up the project in a short time with a practical concept and capabilities without exhausting design time in the starting point.
Necessary pagination conceptions.
Paging becomes necessary Whenever we have a page with many items to display. We understand that when it comes to listings, including displaying items in virtual stores or perhaps search results in systems, the goal is not to expose all of the objects at once, but alternatively to organise them appropriately, making them much simpler to get access to, faster and more normal web pages.
Below are some effective tactics in the use of Bootstrap Pagination, despite the technology chosen ( helpful hints)
Pagination: an unneeded headline.
When properly made, paging dispenses the title. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination Demo to use, there is something incorrect: think of redesigning it!
Effective exposure and placement.
Paging is a completing site navigation and should really have excellent setting and very good visualness. Work with fonts with sizes and colours that follow the pattern of page usage, giving excellent presence and positioning it directly after the item list ends.
Be smooth.
Certain paging tools use advanced navigation features for example, going directly to a certain webpage or perhaps advancing a specific quantity of web pages simultaneously. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Deliver ordering possibilities.
A great and strongly recommended capability is to deliver categorizing methods to optimise their usage.
Do not use subscript formats on web links.
In paging tools, such functions are needless, due to the fact that the urls are visible and the subscript design will simply just leave the visional filled. ( see post)
Grant proper place for clickable locations.
The bigger the clickable part the much more easily accessible the buttons get and therefore easier to put into action.
Deliver areas around links
Field coming from one button to another will develop paging more user-friendly and comfortable , staying away from unwanted connection.
Detect the current web page and generate the fundamental navigating links.
The paging job is to help with user site navigation, so the tool should really keep it clear where exactly the user is, precisely where he has been and where he is able to go on.
Bring helpful site navigation web links just like "Previous Page" along with "Next Page", regularly placing them at the starting point and end.
Generate helpful shortcuts and supplementary help and advice
Links to the "first page" and "last page" are usually effective, consider them assuming that it is necessary!
Take advantage of a wrapping
<nav>Additionally, as pages probably have more than just one such navigating section, it's smart to offer a detailed
aria-labelaria-label="Search results pages".<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
Standard Bootstrap Pagination Twitter
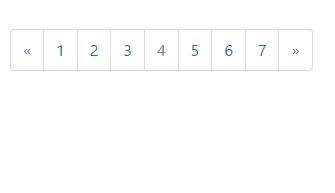
You may want to add some kind of pagination to each page if you have a site with many pages.
To make a general pagination, add in the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 contrasts
Bootstrap 3 only needs the
.paginationBootstrap 4, aside from the
.pagination.page-item<li>.page-link<a>Dealing with icons
Looking to apply an icon or symbol in place of text message for several pagination links? Be sure to produce effective screen reader help with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active condition
The active state demonstrates precisely what the current webpage is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Capacity
A disabled link can not be clicked on:
If a link for some reason is disabled, add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
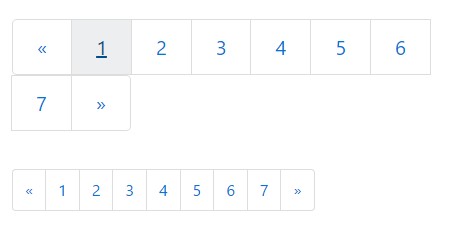
</nav>Pagination Size
Paging blocks can additionally be proportioned to a larger or much smaller sizing.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
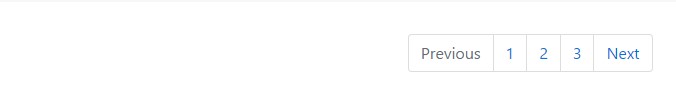
</nav>Switch the alignment of pagination elements with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Take a look at a number of youtube video training relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination formal documentation

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap