Bootstrap Switch Usage
Intro
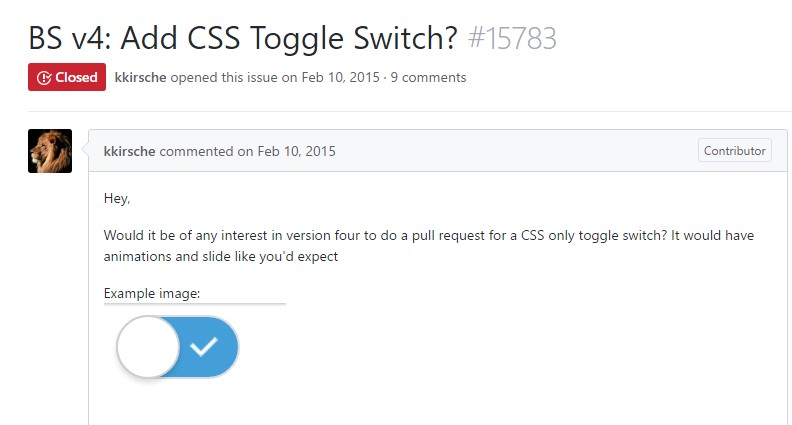
Each and every day| Every day} we spend basically identical time utilizing the Internet on our computers and mobile phones. We became so used to all of them so in fact, several typical questions from the each day discussions get moved to the phone and receive their solutions since we keep contacting yet another real life man-- like it is willing to rain today or else exactly what time the movie launches. So the mobile phones with the comfort of having a bunch of information in your pocket certainly got a part of our life and together with this-- their structured for supplying easy touch navigating throughout the online and aligning a variety of configurations on the device itself with similar to the real world things graphical interface just like the hardware switches designated switch controls.
These particular are really just traditional checkboxes under the hood yet designating in a way closer to a real life hardware keeps it a lot more convenient and perceptive to work with given that there really could possibly exist a expert not knowing what the thick in a package indicates however there is practically none which have never ever turned the light flipping up the Bootstrap Switch Button. ( additional resources)
Exactly how to use the Bootstrap Switch Toggle:
Due to the fact that when anything goes affirmed to be working in a sphere it frequently becomes additionally shifted to a comparable one, it's kind of natural from a while the requirement of applying this type of Bootstrap Switch Button visual appeal to the checkboxes in our routine HTML web pages as well-- of course inside more or less limited situations when the whole form line arrives using this particular element.
Whenever it comes to the absolute most well-known system for developing mobile friendly website page-- its fourth version which is currently inside of alpha release will perhaps incorporate some original classes and scripts for carrying this out job yet as far as knowned this is yet in the to do checklist. However there are some handy 3rd party plugins that can assist you get this appearance easily. Furthermore a number of programmers have offered their approaches as markup and styling good examples over the internet.
Over here we'll have a glance at a 3rd party plugin involving practical style sheet and also a script file which is pretty adjustable, simple to use and super significantly-- very well recorded and its web page-- packed with certain example snippets you can work with as a beginning spot for becoming familiar with the plugin more effectively and subsequently-- reaching exactly what you wanted for designating your form controls initially. But just as typically-- it is actually a take and give game-- a lot like the Bootstrap 4 framework itself you'll need to pay time being familiar with the thing, uncovering its options right before you finally decide of it is certainly the one for you and just how exactly to incorporate what you need with its assistance.
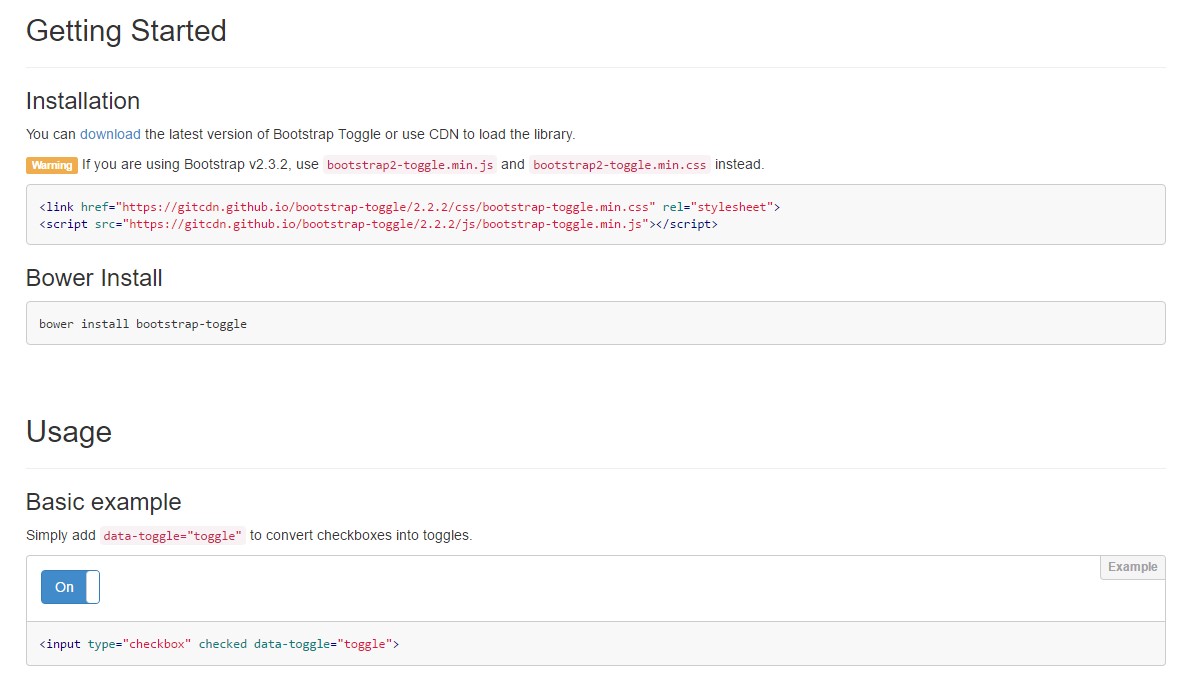
The plugin is titled Bootstrap Toggle and dates back form the initial versions of the Bootstrap framework growing along with them so in the major webpage http://www.bootstraptoggle.com you are going to as well discover some prehistory Bootstrap editions guidelines together with a download web link to the styles heet and the script file desired for including the plugin in your projects. Such files are simply as well presented on GitHub's CDN so in case you choose you are able to additionally apply the CDN links that are actually additionally given. ( recommended reading)
Toggle states provided from Bootstrap switches
Put in
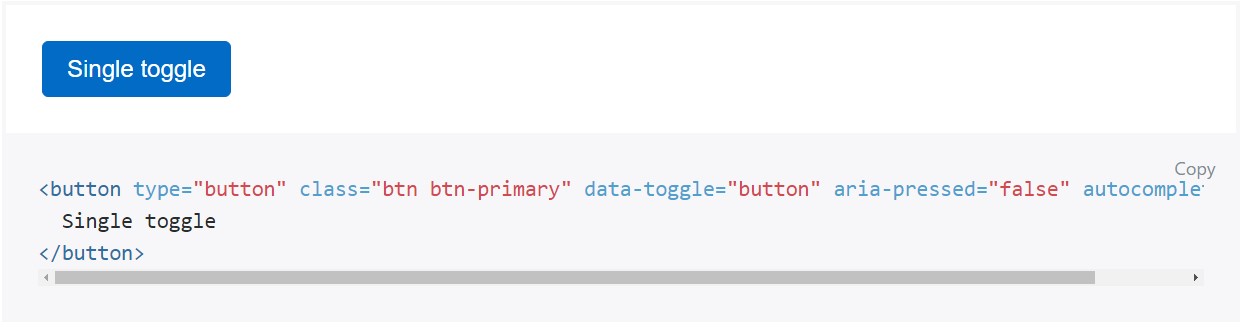
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it is definitely a very good idea including the style sheet link within your web pages # tag plus the # - in the end of webpage's # to get them load simply while the whole page has been read and featured.
Check some video clip short training regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

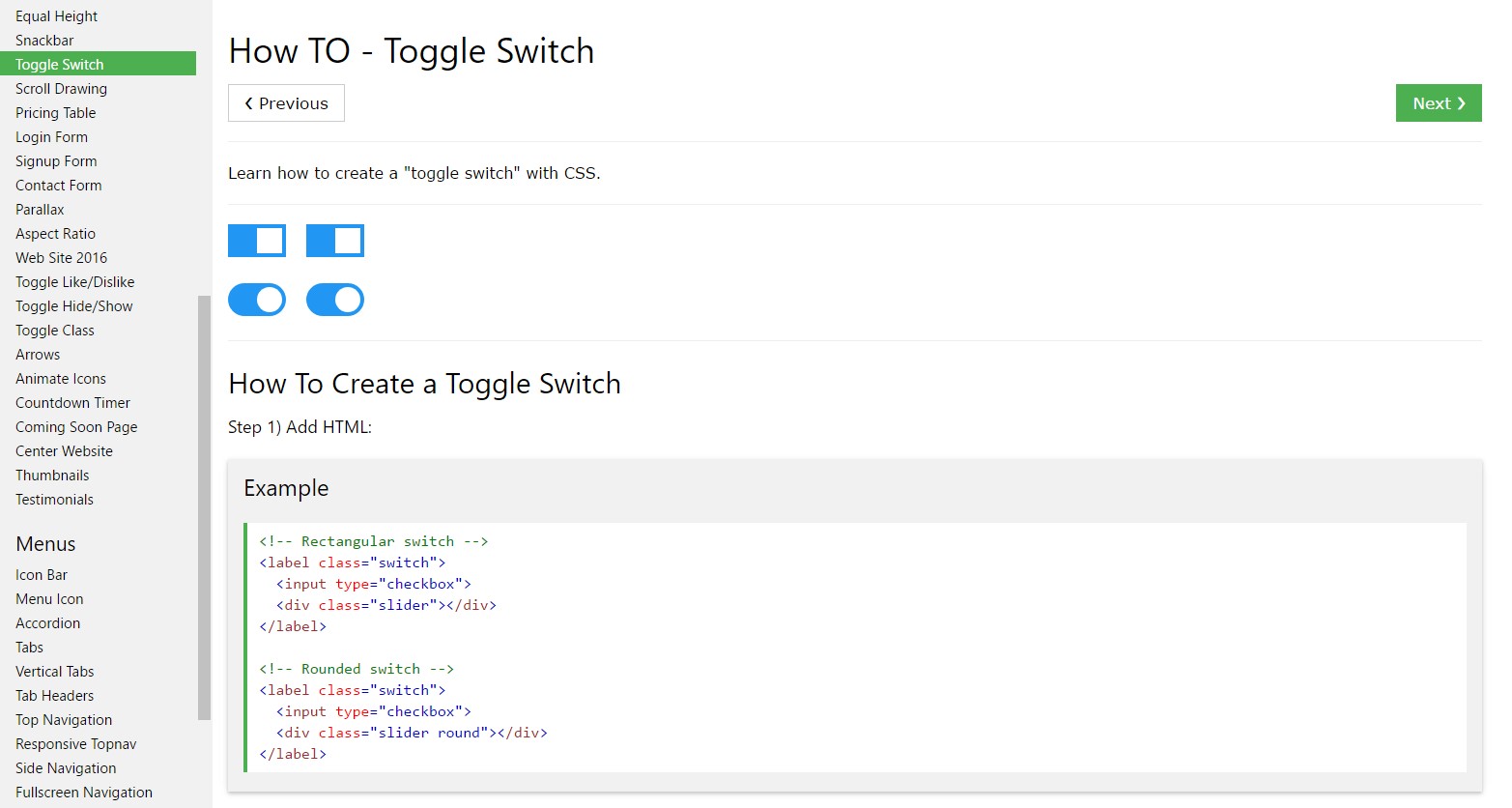
Tips on how to produce Toggle Switch

Providing CSS toggle switch in Bootstrap 4