Top Web Creator
Just recently I had the opportunity investing time exploring a Third party Best Web Builder theme which extolled having loads of blocks-- I counted virtually one hundred really-- and also today going back to the great golden indigenous Best Web Builder environment I obtained advised of something which occurred to me a few years ago. For a reason I needed to go to and also drive around in a city I barely knew with one more individual's automobile a lot more recent and also fantasized than mine at the time which went as well as choked off each and every time I lifted my foot off the gas. Lastly returning from this remarkable quest and seeing my old vehicle parked in front of the block I almost wept embraced and kissed the important things as a dearest friend. Well that's precisely the method I really felt returning to the native Best Web Builder 2 theme after checking out Unicore as well as I'll inform you why.
Best Web Builder is regular and dependable - if an element acts in a way in one block-- it acts the same way everywhere each time. There is no such everything as unexpected actions distracting as well as confusing you in the chase of the ideal look.
Best Web Builder is versatile-- one block can be arrangemented in many ways coming to be something completely different at the end. Combined with the Custom Code Editor Extension the possibilities come to be nearly limitless. The only restrictions reach be your vision and also creativity.
Best Web Builder evolves-- with every significant upgrade revealed with the pop up window of the application we, the users get an increasing number of valuable and also well believed devices suitable the growing customer demands. Merely a few months previously you had to compose your own multilevel food selections as well as the suggestion of developing an on the internet shop with Best Web Builder was simply unimaginable and now simply a few variations later on we already have the possibility not simply to sell points via our Best Web Builder websites but likewise to fully customize the look and also feel of the procedure without composing a straightforward line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is steady-- for the time I used the native Best Web Builder theme on my Windows 7 laptop computer I've never got the "Program requires to shut" message or lost the outcomes of my work. It may be done in my imagination, yet it appears the program reaches run a bit much faster with every next upgrade.
So generally these except for one are the factors in the recent months the stunning Best Web Builder became my really primary and favored website design tool.
The last but maybe crucial reason is the excellent and refined HTML and CSS finding out curve the software gives. I'm not quite sure it was deliberately developed through this yet it actually works every time:
Allow's state you start with an idea and need a web site to present it to the world but do not have any type of expertise in HTML. Googling or hearing from a pal you begin with Best Web Builder and also with nearly no time at all spent learning how you can use it you've already got something operating. You are shocked it was so very easy but in the human nature is to constantly desire some a lot more. What if the typeface was different from the constructed in font styles or maybe the logo design a bit bigger? This is how the little CSS tweaks begin entering your life. Quickly after you have to alter the look simply a bit further as well as dare to break a block criterion opening the custom HTML area to change a personality or two ... This is just how it begins. Nobody's forcing you besides your curiosity as well as the friendly environment makes it look practically like an online game. As well as right after someday you unintentionally take a look at a snippet of code as well as get shocked you understand exactly what it indicates-- wow when did this take place?! Maybe that's the component about Best Web Builder I enjoy most-- the flexibility to evolve without stress at all.
In this short article we're visiting take a much deeper consider the new attributes introduced in version 2 and also check out the numerous ways they could help you in the development of your following great looking totally receptive web site. I'll also discuss some brand-new tips as well as tricks I lately uncovered to assist you broaden the Best Web Builder capabilities even additionally and also perhaps even take the initial step on the knowing contour we spoke about.
Hi Amazing Symbols!
For the past couple of years famous fonts took an excellent place in the web material. They are straightforward expressive, scale well on all screen sizes since they are entirely vector elements as well as take virtually no transmission capacity and also time for packing. These simple yet meaningful pictograms can efficiently aid you share the message you need in a classy and laconic means-- still a photo is worth a thousand words. I presume for Best Web Builder Development team producing a component permitting you to openly put web font symbols right into felt kind of organic everything to do. So web symbols module has actually been around for a while and offered us well.
The good information are from this version on it will certainly serve us also nicer! Currently with Best Web Builder 2 we already have two added symbol font style to take full advantage of in our styles-- Linecons as well as Font Awesome. Each or hem brings us a tiny lot of money of goodies. Linecons offers us the subtle as well as expressive look of comprehensive graphics with numerous line sizes and also carefully crafted contours and Font Awesome offers substantial (as well as I imply vast) collection of symbols and also considering that it gets loaded all around our Best Web Builder tasks offers us the freedom achieving some trendy styling results. Let's take a comprehensive appearance.
Where you can make use of the icons from the Best Web Builder Icons expansion-- nearly all over in your task depending of the technique you take.
Just what you could utilize it for-- almost everything from adding added clarity and expression to your content and also decorating your switches and also food selection products to styling your bulleted lists, including expressive images inline and also in the hover state of the thumbnails of the upgraded gallery block. You could even include some activity leveraging another built in Best Web Builder functionality-- we'll speak about this later on.
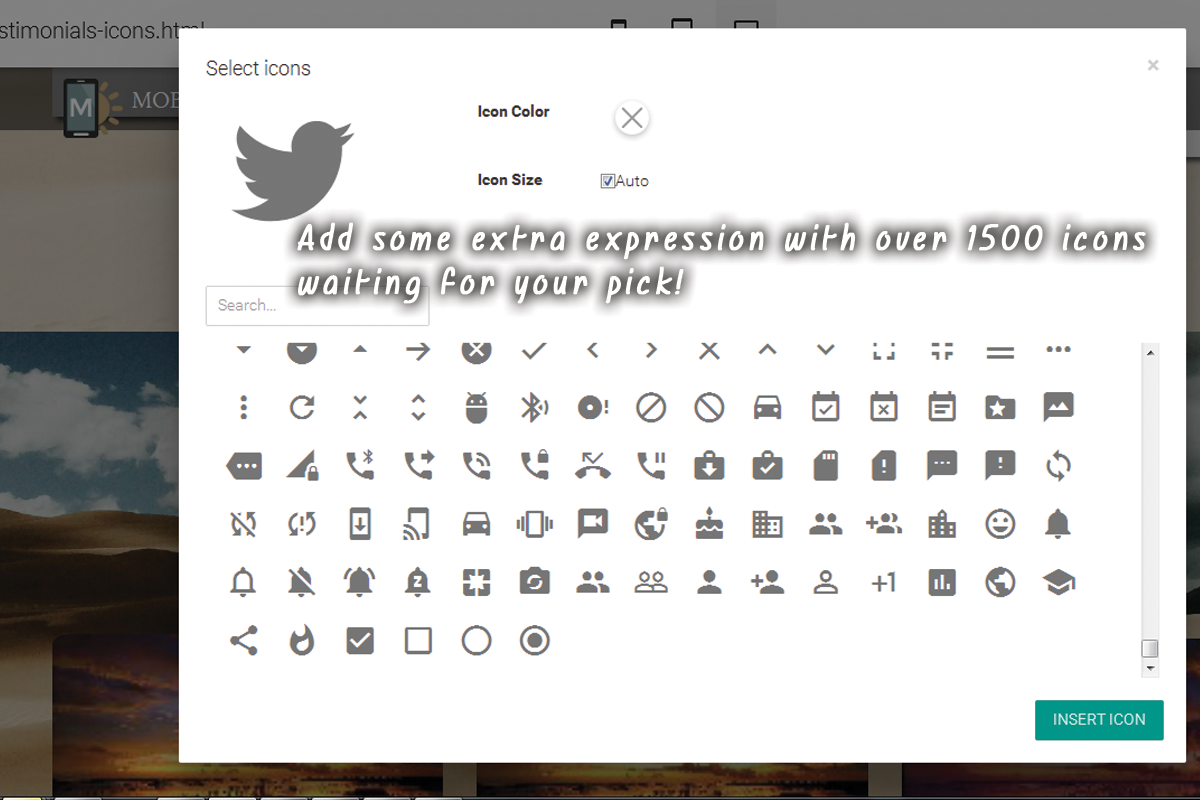
Adding icons via the constructed in graphic user interface-- tidy and simple.
This is certainly the most convenient as well as fastest method which is among the reasons we enjoy Best Web Builder-- we constantly get an easy means.
Through the icons plugin you obtain the freedom putting icons in the brand name block, all the switches as well as several of the media placeholders. Note that alongside with keeping the default dimension and also shade settings the Select Icons Panel lets you pick your values for these homes. It additionally has a beneficial search control aiding you to locate faster the visual material you require as opposed to endlessly scrolling down and also occasionally missing the right choice.
Another advantage of the freshly included Font Awesome is it has the brand name marks of almost 200 popular brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and so on-- ready and also waiting if you require them.
So generally every essential interactive element in the websites you are building with Best Web Builder can being expanded even further with including some gorgeous, light weight and totally scalable icon graphics. This way you are lining out your principle and given that signs and also forms are much quicker well-known as well as recognized-- making the material a lot more clear and instinctive.
But this is just a component of all you can accomplish with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin offers us an excellent benefit-- it worldwide includes the Icon fonts in our Best Web Builder projects. This habits incorporated with the means Font Awesome classes are being made gives us the freedom completing some pretty remarkable stuff with simply a couple of lines of custom-made CSS code put in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a listing as well as providing it some life.
Have you ever before been a bit aggravated by the restricted choices of bullets for your checklists? With the recently included to Best Web Builder Font Awesome nowadays are over. It is actually takes simply a couple of easy steps:
- initially we clearly need to choose the sign for the bullet we'll be using. To do so we'll make use of Font Awesome's Cheat Sheet which is found right here:
it consists of all the symbols consisted of alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make certain when coping the value you do not select them-- it's a little bit tricky the initial couple of times.
Scroll down and also take your time getting accustomed to your new toolbox of icons as well as at the exact same time grabbing the one you would certainly locate most ideal for a bullet for the checklist we're concerning to style. When you find the one-- simply copy the & Unicode value without the braces.
Currently we should transform this worth to in a manner the CSS will recognize. We'll do this with the aid of another online device found below:
paste the worth you've simply copied and hit Convert. Scroll down up until you locate the CSS field-- that's the worth we'll be needing in a minute.
If you occur to find difficulties specifying the shade you need for your bullets just close the Code editor, inspect the message color HEX code through the Best Web Builder's constructed in color picker select/ define the shade you require, replicate the value as well as leave decreasing adjustments. Currently all you need to do is putting this worth in the Custom CSS code you've developed soon. That's it!
Allow's walk around some more!
An additional cool point you could accomplish with just a couple of lines of custom CSS and also without yet uncovering the personalized HTML as well as losing all the block Properties visual adjustments is adding some movement to all the symbols you can placing with the Icons Plugin. Use this power with caution-- it's so simple you can quickly obtain addicted and a flooded with effects site sometimes gets hard to read-- so use this with procedure a having the general look as well as feel I mind.
Let's state you desire to include a symbol to a button which must only be noticeable when the reminder overcomes this button. And also since it's motion we're speaking around, allow's make it relocate when it's noticeable. The custom-made code you would certainly want to utilize is:
If you need some added tweaks in the look merely fallow the remarks tips to readjust the numbers. If needed, and of course-- alter the animation type. If you need this result all the time-- erase the ": hover" part as well as uncomment "boundless" making animation loophole for life not just once when the site loads ant the control you've just styled could be concealed
This strategy can quickly be increased to collaborate with all the inserted Font Awesome symbols in your Best Web Builder job. As an example in order to put on all the symbols placed in a block, merely replace
. btn: hover >. fa with. fa: hover or with.fa making it permanent.
Bear in mind to establish animation loop permanently if required.
Add some personality to the gallery.
One more awesome as well as very easy styling treatment you obtain efficient in accomplishing after the Best Web Builder 2 upgrade and also the incorporation of Font Awesome Icons in the job is removing the magnifying glass appearing on hover over a gallery thumbnail as well as replacing it with any type of Font Awesome symbol you locate ideal. The procedure is rather just like the one setup of the personalized icon bullets. You require to choose the proper icon and also convert its & Unicode number as well as then paste the fallowing code in the Custom CSS section of your gallery block and replace the value-- merely like in the previous example.
The course defining which icon is being positioned is the red one and also could be gotten for all the FA icons from the Cheat sheet we discussed. Heaven courses are totally optional.fa-fw fixes the size of the icon and fa-spin makes it (undoubtedly) spin. There is one even more native activity course-- fa-pulse, likewise self-explanatory.
All the symbols put this method into your content can be openly stiled by the means of the previous two examples, so all that's left for you is think of the ideal usage for this awesome freshly presented in Best Web Builder feature and also have some enjoyable explore it!